Page 1 of 1
image has border
Posted: Thu Jun 30, 2011 3:10 pm
by bowersbros
http://thetutspace.org/beta/
basically, the <img> tags have a border. Any ideas how to get rid of it? I use a CSS reset which normally gets rid of it, and img { border: 0 !important; doesnt work.. :/
Re: image has border
Posted: Thu Jun 30, 2011 4:23 pm
by EcazS
Looks like a link. Did you try, a img {border: 0} ?
Re: image has border
Posted: Thu Jun 30, 2011 4:45 pm
by jacek
You need to set it for the a tag
a, img {
border: none;
}
Re: image has border
Posted: Thu Jun 30, 2011 4:48 pm
by bowersbros
didnt work. But, it is a link by image map, if that helps atall? :/
Re: image has border
Posted: Thu Jun 30, 2011 5:21 pm
by bowersbros
It may be worth noting that the small fountain which has one of these isnt a link atall, just an img tag.
Also, if you look now you'll see hover states for all the buildings, but the wall because it is a large image, has the hover state when all of it is hovered, even the transparent. ive tried applying it to the area tag (which is part of the image map) but that doesnt work. Any other ideas would be great!

Re: image has border
Posted: Thu Jun 30, 2011 6:02 pm
by jacek
I don't actually see any borders :S ?
Re: image has border
Posted: Thu Jun 30, 2011 6:02 pm
by bowersbros
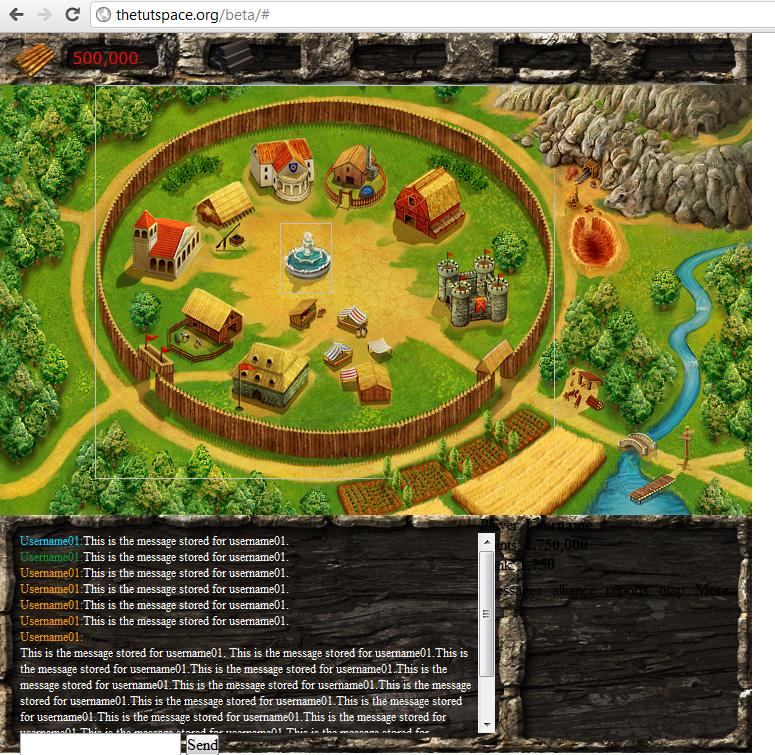
screenshot please? and ill upload one too
/edit here:

- Untitled-2.jpg (490.26 KiB) Viewed 11889 times
Re: image has border
Posted: Thu Jun 30, 2011 9:02 pm
by bowersbros
bowersbros wrote:It may be worth noting that the small fountain which has one of these isnt a link atall, just an img tag.
Also, if you look now you'll see hover states for all the buildings, but the wall because it is a large image, has the hover state when all of it is hovered, even the transparent. ive tried applying it to the area tag (which is part of the image map) but that doesnt work. Any other ideas would be great!

Fixed the wall problem, used the image map and changed the class via that.
Um.
Still confused on the image border problem
Re: image has border
Posted: Thu Jun 30, 2011 9:24 pm
by bowersbros
Right, apparently the borders only show in Chrome. and the image map for the wall doesnt work in FF but does in IE , chrome and safari.
Re: image has border
Posted: Thu Jun 30, 2011 9:39 pm
by Torniquet
ok after playing about with it. It seems to be a problem with that you are using a class to give and img tag a background image through css. i added a src attribute to the 2 affected images to supply the image sources and it cleared the weird borders up, however it does mess up the hover on the wall. maybe abit of jquery/js to edit the src attribute.
this is in chrome btw

<img src="images/city/buildings/normal/wall.png" class="wall" />
should fix your problems, likewise the same with the fountain. you just need to formulate the hover...
$('.wall').mouseover(function(){
$(this).attr('src','images/city/buildings/hover/wall.png');
}
$('.wall').mouseoout(function(){
$(this).attr('src','images/city/buildings/normal/wall.png');
}
maybe?
Re: image has border
Posted: Thu Jun 30, 2011 9:58 pm
by jacek
Are you sure that is not the outline ?
Try
outline: none;
Re: image has border
Posted: Thu Jun 30, 2011 10:03 pm
by Torniquet
Nope that didnt work either.
Applying what i have put should also fix the FF issue aswell

Re: image has border
Posted: Thu Jun 30, 2011 10:23 pm
by bowersbros
unfortunately, the imagemap still doesnt seem to work, and it needs to, sicne the whole image cant be a link, only the bits i need it to be, whic hare defined within the image map
Re: image has border
Posted: Thu Jun 30, 2011 10:37 pm
by jacek
You can position a tags like any other tag. So you can use one image and put the links on top of it ?
Re: image has border
Posted: Fri Jul 01, 2011 6:41 am
by bowersbros
The wall being circular I only want the actual graphic of the wall to be a link, thus an image map is used, since there you define the coordinates for the poly shape. because if i used a generic link, it would make the entire square that the image is in clickable, which isnt suitable for my needs.
Re: image has border
Posted: Fri Jul 01, 2011 11:56 am
by EcazS
I'm starting to think that you can't remove it. I tried img, map, area and nothing works
Re: image has border
Posted: Fri Oct 14, 2011 11:11 am
by peterr
If you don't want borders around the images you can try this:
<img src="url/your image" border="0"><img>
You just add border="0" just after the img src="" and it should work. I had the same problem with IE. Purple borders appeared around all the images, but when I added border="0" in the HTML, it worked.
Re: image has border
Posted: Fri Oct 14, 2011 12:00 pm
by EcazS
Did you even bother to read all posts? Doing border: 0px/none; would be the same thing as doing what you did.
Re: image has border
Posted: Fri Oct 14, 2011 12:20 pm
by jacek
The border attribute is not valid XHTML, it was essentially replace with CSS.
Re: image has border
Posted: Fri Oct 21, 2011 4:16 pm
by peterr
I have a site which is XHTML valid and I have used the border="0" attribute.
Re: image has border
Posted: Fri Oct 21, 2011 4:25 pm
by EcazS
peterr wrote:I have a site which is XHTML valid and I have used the border="0" attribute.
It's valid if you're NOT using Strict....
