Page 1 of 1
HTML textarea
Posted: Mon Jun 27, 2011 1:43 pm
by bowersbros
My question is, how do i get text to display in textarea from the bottom upwards? (Im making it into a sort of chat area, and so I would like the text to go from the bottom up). Also, how do i go about autoscroll down? Thanks.
Re: HTML textarea
Posted: Mon Jun 27, 2011 1:55 pm
by jacek
do you really want to display the messages in a textarea ? surly a textarea would only be for the message entry and a div for the actual chat ?
But. to have it scroll down
textarea.scrollTop = textarea.scrollHeight;
is something I have used before, so just have that happen after the check for new messages.
And on the text at the bottom thing, all I can think of is to pack it with linebreaks to start with, then the auto scrolling and addition of text will look like text is being added at the bottom.
Re: HTML textarea
Posted: Mon Jun 27, 2011 1:57 pm
by bowersbros
In addition to this (didnt edit, since i saw Jacekk was viewing, so he might not notice the edit)
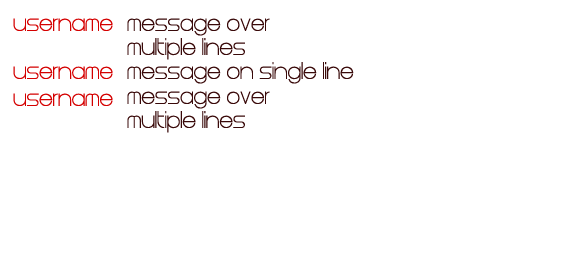
I also want to have it so that Within the textarea, if the message is multiple lines long, that it is restricted to a certain area,
Eg

- Untitled-1.png (12.95 KiB) Viewed 7617 times
/edit I should point out. When i say textarea, i dont mean the <textarea> tag, i mean an area where text is displayed

Should of phrased it better probably.
Re: HTML textarea
Posted: Mon Jun 27, 2011 1:57 pm
by bowersbros
jacek wrote:do you really want to display the messages in a textarea ? surly a textarea would only be for the message entry and a div for the actual chat ?
But. to have it scroll down
textarea.scrollTop = textarea.scrollHeight;
is something I have used before, so just have that happen after the check for new messages.
And on the text at the bottom thing, all I can think of is to pack it with linebreaks to start with, then the auto scrolling and addition of text will look like text is being added at the bottom.
WEll,
<div id="chat">
<span class="normal">Username01:</span><p class="body">This is the message stored for username01.</p>
<span class="mod">Username02:</span><p class="body">This is the message stored for username02.</p>
<span class="normal">Username01:</span><p class="body">This is the message stored for username01. This is the message stored for username01.This is the message stored for username01.This is the message stored for username01.This is the message stored for username01.This is the message stored for username01.This is the message stored for username01.This is the message stored for username01.</p>
<span class="admin">Username03:</span><!-- class shout makes bold. admin only! --> <p class="body">This is the message stored for username03.</p>
<form method="post" action="">
<input type="text" name="chat_message" id="chat_msg" />
<input type="submit" name="send" value="Send" />
</form>
</div><!-- div#chat -->
It is within a div, but im using the textarea for holding the messages. If thats what you meant?

Re: HTML textarea
Posted: Mon Jun 27, 2011 3:47 pm
by jacek
Ah okay, I thought you were actually using a textarea tag

If you do
<div id="chat_area">
<div class="chat_message">
<div class="chat_name">Username</div>
<div class="chat_body">the long messages goes here</div>
</div>
<div class="chat_message">
<div class="chat_name">Other username</div>
<div class="chat_body">Your message was too long.</div>
</div>
</div>
Then if you
div.chat_messages, div.chat_name, div.chat_body {
float: left;
overflow: auto;
}
it should look like what you want. The overflow is to make the dive expand around the floated inner divs. All completly untested of course

EDIT:
div.chat_messages {
clear: both;
}
may also be needed.
Re: HTML textarea
Posted: Mon Jun 27, 2011 5:08 pm
by bowersbros
I still cant get it to do from bottom to top, any ideas? I think that may only work for textarea tags?
/edit I mean for the autoscroll*
Re: HTML textarea
Posted: Mon Jun 27, 2011 5:17 pm
by jacek
bowersbros wrote: I think that may only work for textarea tags?
the way I said with padding in new lines would only work for textarea, the equivalent in this case would be giving the first message a large margin-top.
bowersbros wrote:/edit I mean for the autoscroll*
?? huh ??
Re: HTML textarea
Posted: Mon Jun 27, 2011 5:19 pm
by bowersbros
jacek wrote:bowersbros wrote: I think that may only work for textarea tags?
the way I said with padding in new lines would only work for textarea, the equivalent in this case would be giving the first message a large margin-top.
bowersbros wrote:/edit I mean for the autoscroll*
?? huh ??
I cant get it to scroll to the bottom of the text by default, like. so the most recent message is shown
Re: HTML textarea
Posted: Tue Jun 28, 2011 9:55 am
by jacek
what did you try ?
Re: HTML textarea
Posted: Tue Jun 28, 2011 10:53 am
by bowersbros
var obj = getElementById('chat');
obj.scrollTop = obj.scrollHeight;
Something along those lines, where 'chat' is the box where all the 'chat_messages' are contained
Re: HTML textarea
Posted: Tue Jun 28, 2011 11:41 am
by jacek
Okay, and what error did that give ?
Re: HTML textarea
Posted: Tue Jun 28, 2011 1:09 pm
by bowersbros
It didnt give an error, it just didnt scroll the area to the bottom. It kept it at the top, as though the JS wasnt placed.
Re: HTML textarea
Posted: Tue Jun 28, 2011 3:44 pm
by jacek
I mean what error does firebug (or similar) give you ?